Với sự phát triển nhanh chóng của công nghệ hiện đại hiện nay cùng sự phủ sóng rộng khắp của Internet khiến cho thương mại điện tử, hoạt động Digital Marketing được dịp nở rộ và giúp ích rất nhiều cho việc quảng bá thương hiệu tên tuổi của các cá nhân, tổ chức, doanh nghiệp với mục đích cuối cùng là mang lại lợi nhuận. Sự phát triển của các website đã góp phần không nhỏ vào các hoạt động đó. Hôm nay TopChuan.com sẽ giới thiệu đến bạn đọc 10 công cụ thiết kế website chuyên nghiệp nhất để bạn tạo được những trang web đẹp nhất, khác biệt nhất.
Amaya
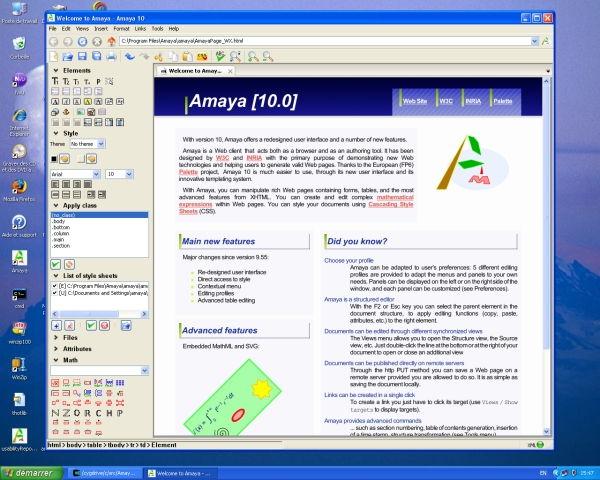
Amaya là một trình soạn thảo website của W3C. Trên thực tế, Amaya cũng hoạt động tương tự như một trình duyệt web. Amaya giúp bạn kiểm tra và xác nhận tính hợp lệ của HTML khi bạn thiết kế và xây dựng trang web của riêng mình. Bên cạnh đó, Amaya còn giúp ích hơn cho bạn trong việc tìm hiểu DOM và giúp các tài liệu được hiển thị đúng trong Ducument Tree. Thêm nữa, Amaya còn có rất nhiều tính năng khác như kiểm tra trang web của bạn tương thích với W3C. Chính nhờ những ưu điểm này, Amaya sẽ là công cụ thiết kế website tuyệt vời, một trình soạn thảo rất xứng đáng sử dụng.
Website: http://www.amaya.com/

Am I Responsive
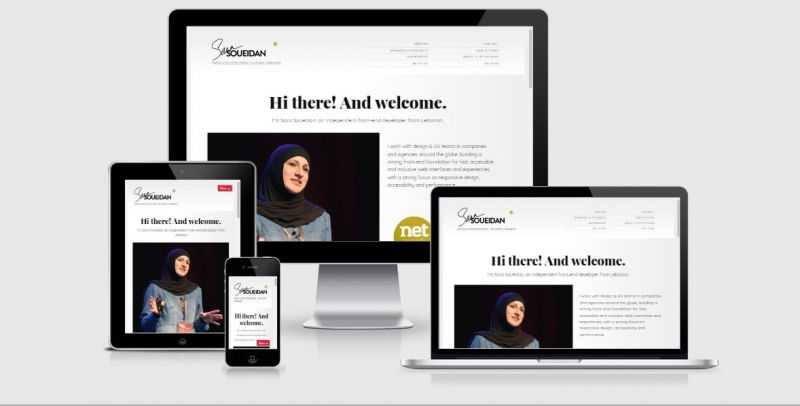
Khi bạn đã thiết kế được một trang web và đưa nó vào hoạt động thì chắc chắn việc website của mình hiển thị trên các thiết bị công nghệ như thế nào và làm sao để biết được điều đó là việc mà bạn ân cần nhất. Với các thao tác thủ công như sử dụng nhiều thiết bị khác nhau để hiển thị website và chụp trận hình lại cũng có thể biết được cách thức hiển thị website nhưng lại tốn quá nhiều thời gian, công sức và đòi hỏi bạn phải sở hữu hoặc huy động được 1 lượng lớn các thiết bị công nghệ trong cùng một lúc. Khi này, sự xuất hiện của Am I Responsive chính là giải pháp tuyệt vời để bạn thực hiện công việc đó.
Chỉ cần một thao tác đối kháng giản là gõ địa chỉ trang web do bạn thiết kế vào thanh công cụ là bạn sẽ thấy được hình ảnh trang web của mình hiển thị trực quan trên các thiết bị công nghệ khác nhau như PC, laptop, smartphone, tablet, ipad,… Công việc của bạn chỉ là in những hình ảnh này và sử dụng chúng với mục đích của bản thân.
Website: http://ami.responsivedesign.is/

Adobe Color CC
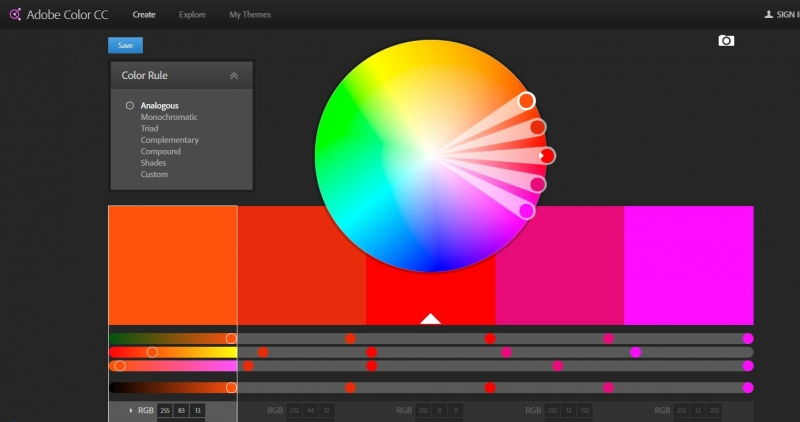
Adobe Color CC chính là giải pháp hoàn hảo cho những ai đang phải cố gắng vật lộn để tìm ra được màu sắc nào chấp nhận cho thiết kế website của mình. Adobe Kuler là một công cụ hoàn toàn miễn phí chạy trực tuyến được cung cấp bởi Adobe giúp người dùng có thể dễ dàng nhất trong việc chọn ra bảng màu đẹp ấn tượng từ đó có thể ứng dụng trong công cuộc thiết kế của mình.
Khi sử dụng Adobe Color CC bạn có thể lựa chọn những gam màu khác nhau thông qua quy tắc màu tương đồng, quy tắc bộ ba và quy tắc tông màu bổ sung. Bên cạnh đó, bạn cũng có thể tự mình tạo ra những bảng màu tùy chỉnh và thao tác đối kháng giản để lưu các chúng lại hoặc tự tìm tòi khám phá ra những tông màu mới nhát, lạ nhất để có được một số ít bảng màu hoàn hảo mang nhiều cảm hứng cùng hơi hướng, phong cách khác nhau để phục vụ cho rất nhiều công việc khác sau này chứ không riêng gì thiết kế những trang web.
Website: https://color.adobe.com/

Invision
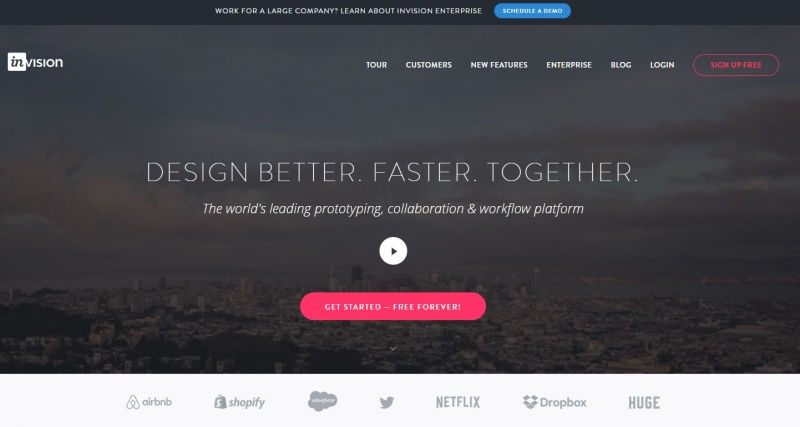
Invision là một công cụ tạo mẫu cho phép người dùng chuyển đổi các thiết kế giao diện website thành nguyên mẫu tương tác, việc chuyển ảnh và cả những thao tác chuyển động đối kháng giản ở trên các thiết bị trực tuyến thực sự.
Invision chính là phương án chuộng để bạn có thể dễ dàng bán những ý tưởng giá trị của mình mà vẫn thể hiện được rõ sự chuyên nghiệp đối với khách hàng. Invision sẽ giúp bạn biến các thiết kế ứng dụng chỉ là những hình ảnh tĩnh trong khuôn mẫu trở thành các ứng dụng thực sự và các khách hàng có thể trực tiếp trải nghiệm những ứng dụng đó một cách chân thực nhất .
Website: https://www.invisionapp.com

FitText
Thách thức lớn nhất đối với những người thiết kế website đó chính là tạo ra những văn bản cung cấp thông tin có một kích thước chấp nhận theo các thay đổi từ kích thước trận hình của người dùng. Sự ra đời của FitText sẽ hỗ trợ đắc lực cho bạn trong việc giải quyết vấn đề này ở một số ít trường hợp.
FitText giúp cho các tiêu đề và đoạn văn bản thông tin được mở rộng dễ dàng để chấp nhận nhất với kích thước tiêu chuẩn của trang web. Điều này có thể hiểu đối kháng giản đó là các văn bản thông tin có mặt ở trang web có thể tự động di chuyển lên xuống để tương thích với các kích cỡ trận hình hiển thị website khác nhau để tạo ra các phong cách thiết kế riêng biệt, độc đáo nhất trong file CSS của người dùng.
Website: http://fittextjs.com/

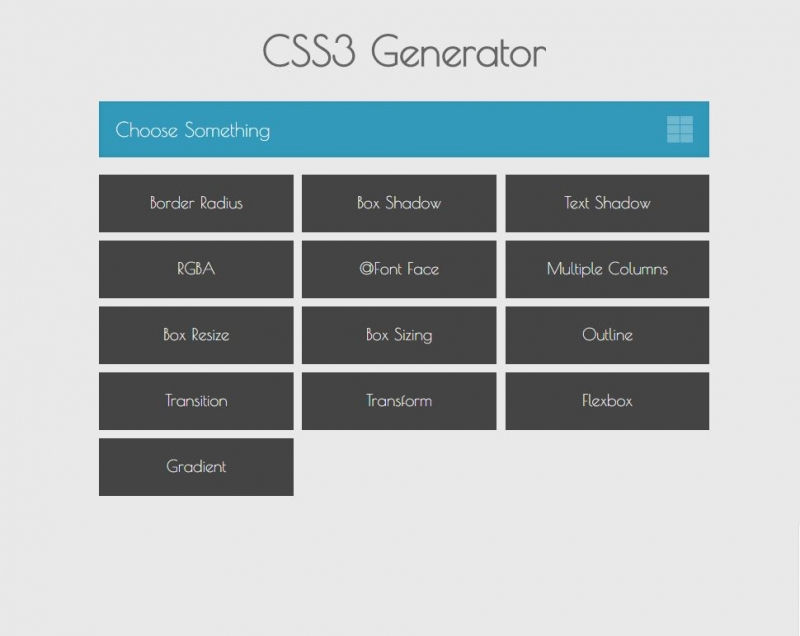
CSS3 Generator
CSS3 Generator là công cụ cho phép bạn có thể lựa chọn bất kỳ một phong cách thiết kế website nào sau đó nó sẽ giúp bạn tự thiết lập các giá trị chuộng để trang web có thể tự động tạo ra các CSS cần thiết cần thiết và định hình được phong cách thiết kế mà ai đang thực thi. CSS3 Generator rất dễ dàng sử dụng và tiện ích nhằm giúp tất cả người dùng có thể thêm được một số ít hiệu ứng hình ảnh cho website.
Điều tuyệt vời nhất của công cụ này CSS3 Generator đó là cho phép người sử dụng thấy được một số ít hiệu ứng hình ảnh được hiển thị trong khoảng thời gian thực trên trang web đó. Chính điều này giúp bạn thử nghiệm với nhiều thiết lập giá trị khác nhau và tìm ra lựa chọn tốt nhất cho nhu cầu thiết kế website của mình. Khi đã tìm được đối tượng chấp nhận nhất trên CSS3 Generator bạn có thể dễ dàng sao chép và dán kiểu thiết kế vừa mới được tạo ra đó trực tiếp vào bảng CSS của mình để website do bạn thiết kế có những hình ảnh chuyên nghiệp và phong cách nhất.
Website: http://css3generator.com/

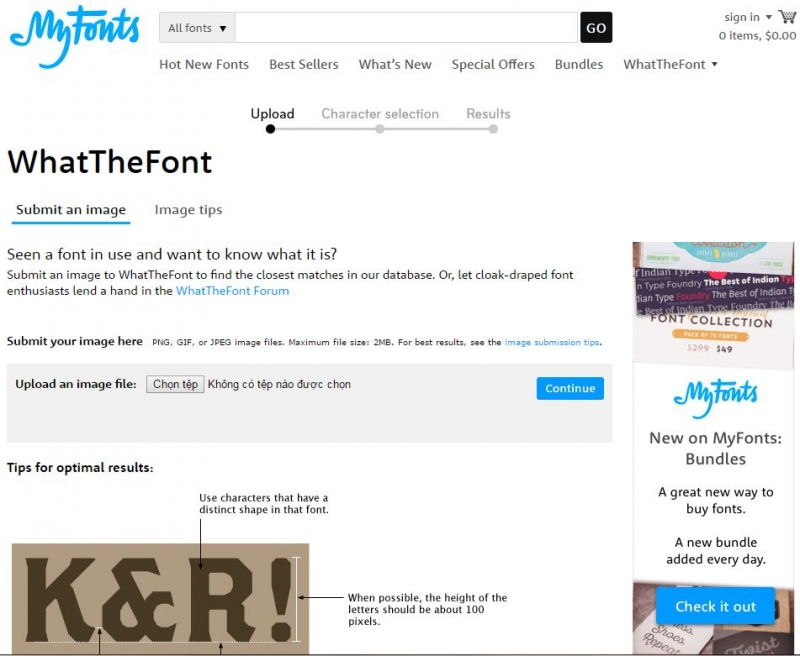
WhatFont
Bạn biết không, các dòng quảng cáo hiển thị nổi bật trên những website hiện nay chính là giải pháp tốt nhất để thu hút người xem và khiến họ tò mò. Nếu bạn muốn biết font chữ đó là gì và muốn sở hữu những font đó cho thiết kế website của riêng mình thì WhatFont chính là câu trả lời dành cho bạn.
Trong phần mở rộng của WhatFont cho phép người dùng chỉ cần di chuyển chuột qua một font chữ bất kì xuất hiện ở bất kì đường link nào là có thể khám ngay và biết được dạng font đó là gì và những font chữ khác được sử dụng ở địa chỉ website đó. WhatFont chính là nguồn truyền cảm hứng ngẫu nhiên hữu ích để bạn có thể sử dụng những font chữ sáng tạo nhất, độc đáo nhất cho bản website thiết kế của riêng mình.
Website: https://www.whatfontis.com

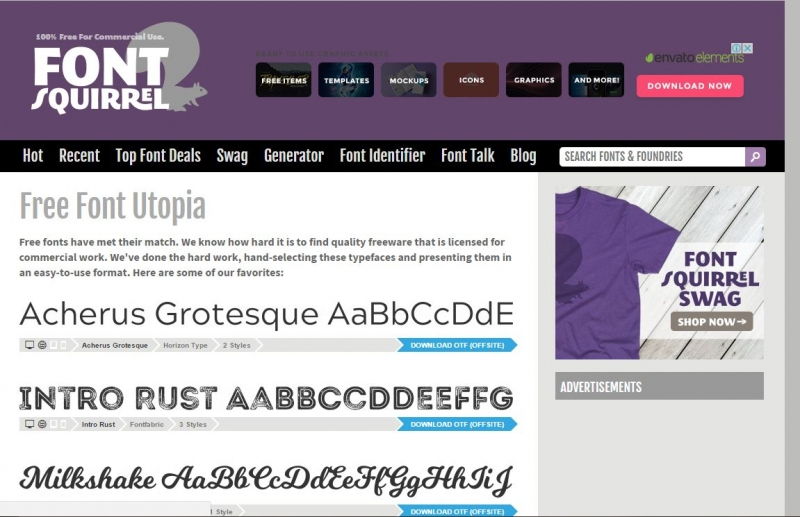
Font Squirrel
Việc lựa chọn font chữ cho các website là điều tối quan trọng vừa đảm bảo tính bảo mật đồng thời mang đến sức hút riêng cho trang web của bạn vì hiện nay, phần lớn các website đều sử dụng yếu tố Typography. Font Squirrel chính là công cụ hỗ trợ tuyệt vời cho việc thế kế web với hàng trăm font chữ độc đáo khác nhau được tích hợp ngay trên trang web của hãng, bên cạnh đó Font Squirrel còn có sự liên kết với các font chữ khác ngay tại web nên bạn có thể dễ dàng tải các font này về và sử dụng trên chính trang web của mình hoặc ứng dụng trong các dự án thiết kế khác.
Font Squirrel còn có sự phân loại font chữ thông minh khiến cho việc tìm kiếm của người dùng dễ dàng hơn và tiết kiệm thời gian hơn. Thêm nữa, bạn cũng có thể cho các font chữ chạy thử trực tiếp trên chính giao diện của Font Squirrel để dễ dàng biết được font chữ mà bạn chọn liệu có chấp nhận với dự án của mình hay không.
Website: https://www.fontsquirrel.com

Có thể bạn thích:














